search.liquid
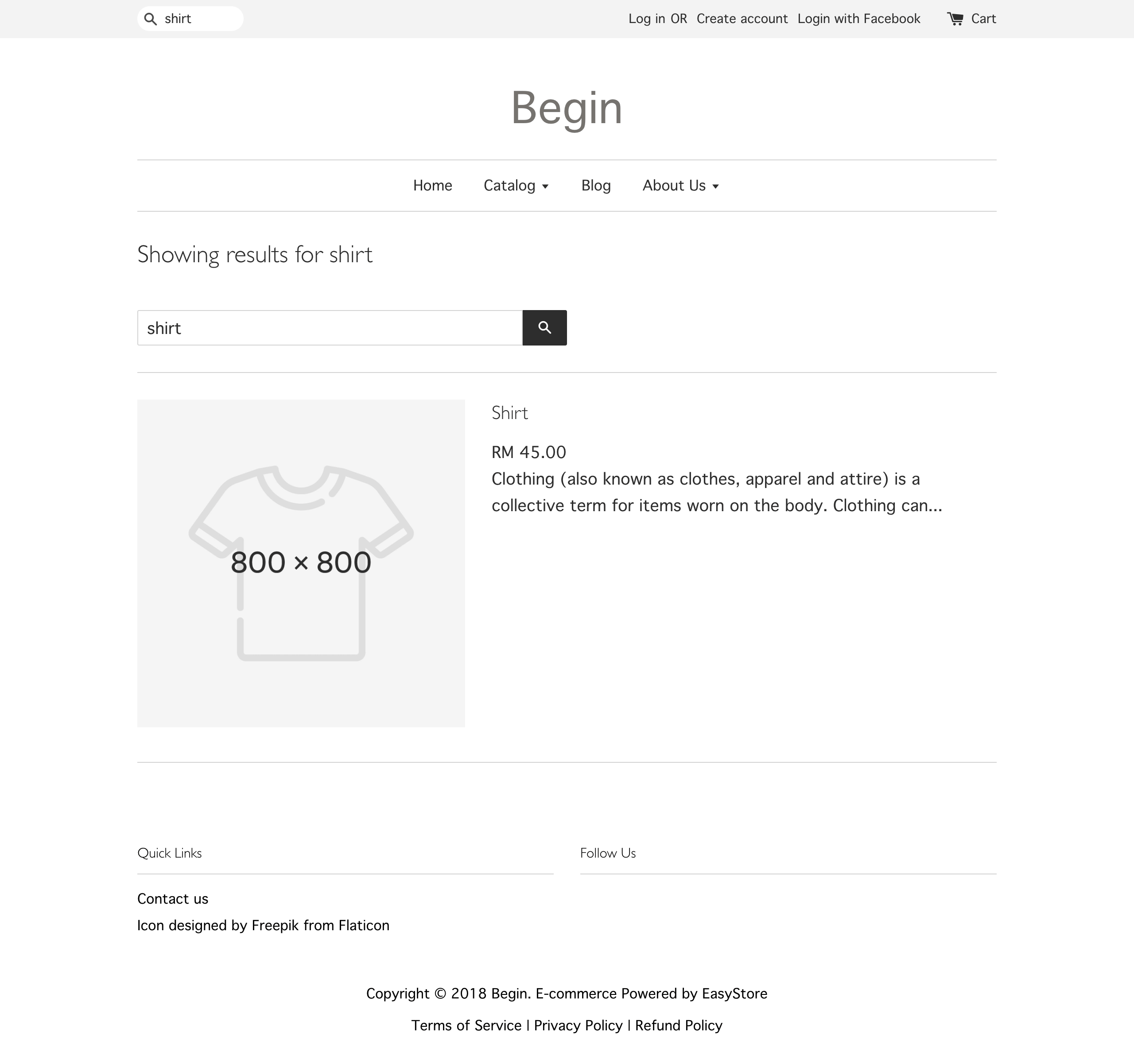
The search.liquid template is used to display the results of a storefront search.

To output search form, initialize the form tag. Within the form, include the following:
- Input of type search with the name attribute q.
- Input of type submit to submit the form.
Below is an example of a simple search form:
<form action="/search" method="get" class="input-group search-bar" role="search">
<input type="search" name="q" value="{{ search.terms | escape }}">
<button type="submit" class="btn icon-fallback-text">{{ general.search.submit | t }}</button>
</form>