products.liquid
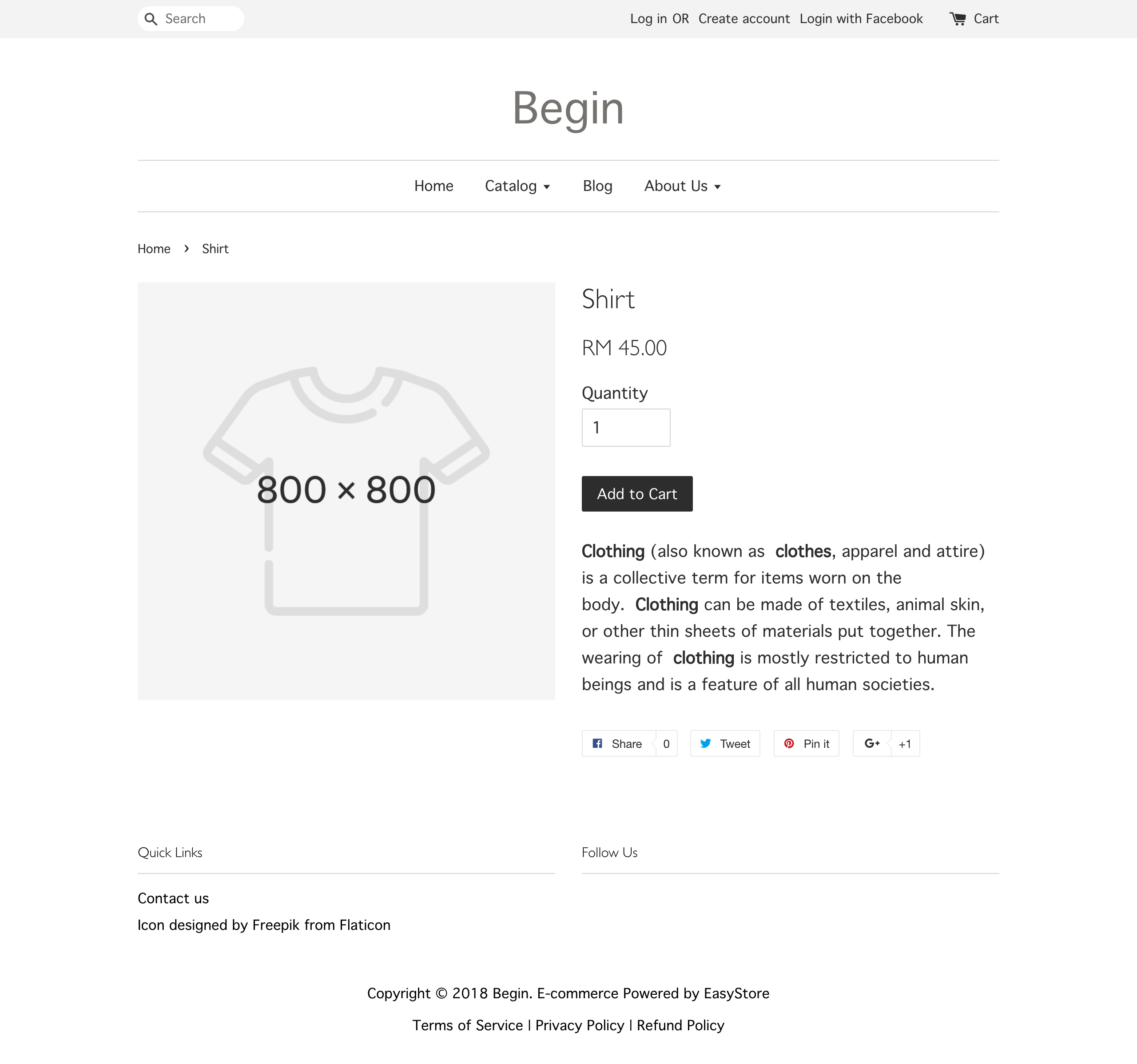
product.liquid file renders a detailed page for an individual product. It includes an HTML <form> that visitors use to select a variant and add it to the cart.

Adding items to your cart
To add items to your cart, the product variant and quantity selectors must be output inside a <form> with the attributes action="/cart/add" and method="post". To submit the form, create a button inside the <form>.
<form action="/cart/add" method="post">
/* Select product variants and quantity */
<input type="submit" value="Add to cart" />
</form>
Selecting a product variant
Allow customers to select the product variant add to their cart. Use <select> with name="id" to loop through all product.variants, display them as options.
You can use the liquid variable product.selected_or_first_available_variant to automatically select a product variant in the drop down based on either the variant linked in the URL.
<select name="id">
{% for variant in product.variants %}
{% if variant.available %}
<option {% if variant == product.selected_or_first_available_variant %} selected="selected" {% endif %} value="{{ variant.id }}">{{ variant.title }} - {{ variant.price}}</option>
{% else %}
<option disabled="disabled">
{{ variant.title }} - {{ 'products.product.sold_out' }}
</option>
{% endfor %}
</select>
Setting the quantity
Allow customers to set the quantity before submitting add to cart form. You can use <input element with attribute name="quantity". Value submitted must be integer.
<input type="text" value="1" name="quantity">