settings_schema.json
You can use the settings_schema.json file to configure the theme settings that merchants can access using the theme editor. A merchant accesses the editor by clicking Customize theme from the Themes page of their control panel.
Defining a theme setting
The structure of the settings definitions in settings_schema.json is as follows:
- Each settings entry contains definitions for individual settings.
- Each individual setting has a few attributes, which vary depending on whether the setting is for merchant input or sidebar styling.
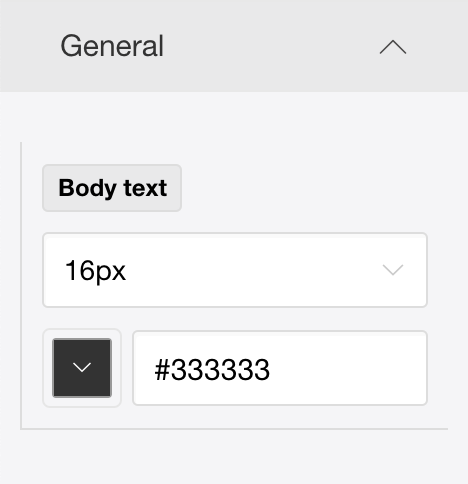
Here's an example of a settings definition for two input settings of type color in the settings_schema.json file:
{
"theme": "Newday",
"options": [
{
"label": "General",
"options": [
{
"label": "Body text",
"type": "group",
"options": [
{
"type": "select",
"id": "body_font_size",
"default": "16px",
"options": [
{
"value": "15px",
"label": "15px"
},
{
"value": "16px",
"label": "16px"
}
]
},
{
"type": "color",
"id": "body_text_color",
"default": "#333333"
}
]
}
]
}
]
}

Attributes for input settings
Input settings are used by the merchant to configure the theme settings for their store. The merchant accesses the settings from the Customize theme page's sidebar.
When defining input settings in the settings_schema.json file, use the attributes shown in the table:
| Attribute | Required? | Description |
|---|---|---|
| type | yes | Name of the type of settings. |
| id | yes | The unique name for this setting. The id is exposed to the liquid templates via the settings object. It must only contain alphanumeric characters, underscores, and dashes. |
| label | yes | A label for this setting. |
| default | no | A value to which the setting can default. |
| info | no | Additional information about the setting, if required. It will appear as a tooltip. Use tooltips sparingly. It's better to use only informative labels whenever you can. |
References
text
A setting of type text is used for capturing short strings, such as URLs, social media usernames, sales banner text, etc.
{
"type": "text",
"id": "footer_facebook_link",
"default": "https://www.facebook.com",
"label": "Facebook link"
}

image
Merchants can use a setting of type image to upload assets such as logo images, favicons, and slideshow images.
{
"type": "image",
"id": "favicon_img",
"label": "Favicon image"
}

select
Options for the setting of type select may be grouped by setting a value for group for each option.
{
"type": "select",
"id": "logo_alignment",
"default": "Left",
"options":[
{
"value": "left",
"label": "Left",
},
{
"value": "center",
"label": "Center",
},
{
"value": "right",
"label": "Right",
}
]
}

checkbox
A setting of type checkbox is used for toggling preferences on or off, for example, showing or hiding elements on a page.
{
"type": "checkbox",
"id": "slider_home_auto"",
"label": "Auto-rotate slides""
}

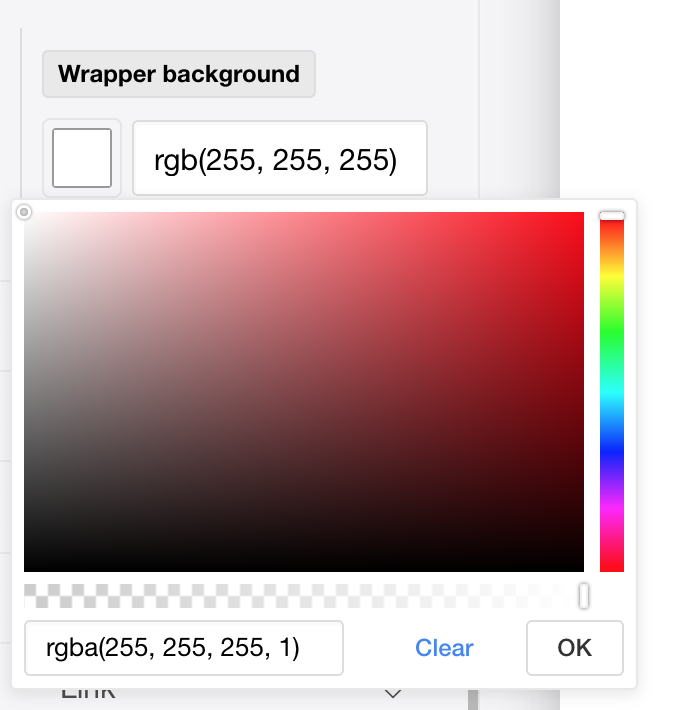
color
Settings of type color present a color picker to the merchant.
{
"type": "color",
"id": "header_logo_color",
"label": "Logo text color"
"default": "#333333"
}

Enable opacity option for color picker. Required include *_bg_color in "id" input.
{
"type": "color",
"id": "wrapper_bg_color",
"label": "Wrapper background"
"default": "#FFFFFF"
}

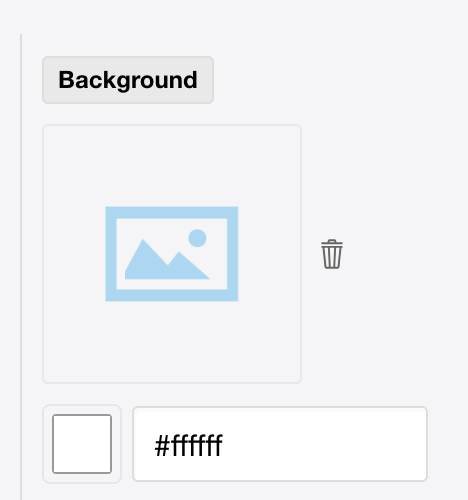
background
A group of setting of type background is used for entire theme background color, image and etc.
{
"type": "background",
"label": "Background"",
"options": [
{
"type": "image",
"id": "body_bg_image",
"default": ""
},
{
"type": "color",
"id": "body_bg_color",
"default": "#ffffff"
}
]
}

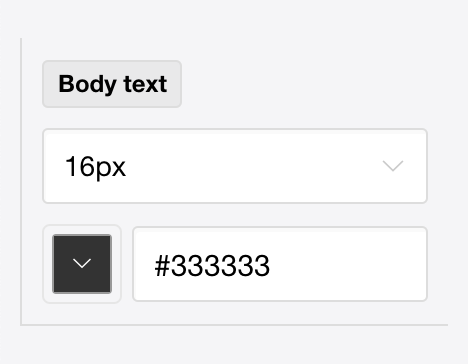
group
A setting of type group is used for group selected type in one section. Normally, apply for text, paragraph and etc.
{
"type": "group",
"label": "Body text"",
"options": [
{
"type": "select",
"id": "body_font_size",
"default": "16px",
"options": [
{
"value": "12px",
"label": "12px"
},
{
"value": "13px",
"label": "13px"
},
{
"value": "14px",
"label": "14px"
}
]
},
{
"type": "color",
"id": "body_text_color",
"default": "#333333"
}
]
}

heading_group
A setting of type heading_group is similar with group type. The only different is to add font weight option into heading group. This apply for heading text.
{
"type": "heading_group",
"label": "Heading text"",
"options": [
{
"type": "select",
"id": "body_font_size",
"default": "16px",
"options": [
{
"value": "12px",
"label": "12px"
},
{
"value": "13px",
"label": "13px"
},
{
"value": "14px",
"label": "14px"
}
]
},
{
"type": "color",
"id": "body_text_color",
"default": "#333333"
},
{
"type": "select",
"id": "heading_font_weight",
"default": "500",
"options": [
{
"value": "normal",
"label": "Normal"
},
{
"value": "bold",
"label": "bold"
},
{
"value": "bolder",
"label": "bolder"
},
{
"value": "lighter",
"label": "Lighter"
}
]
},
]
}
